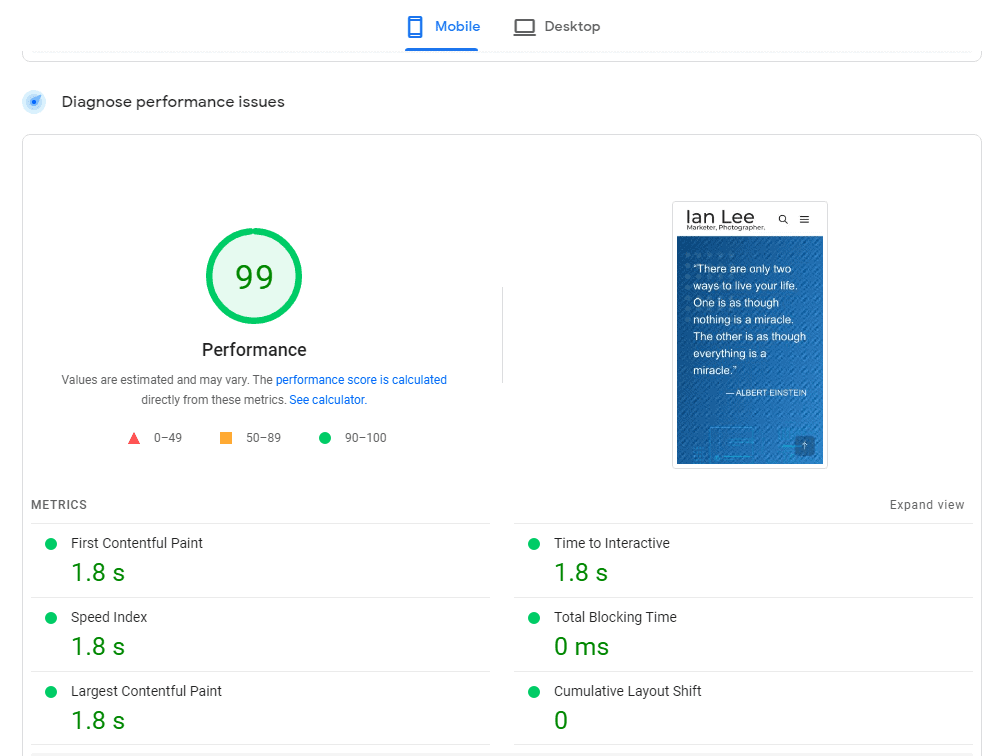
I pride myself on building ultra lean, ultra fast-loading WordPress websites. Being a speed freak, I have always tried to build sites that run as fast as possible. A speedy site can boost SEO directly and indirectly and it also means achieving better Google Core Web Vitals and PageSpeed Insight scores.
A large part of the speed bottlenecks come from render blocking assets that affect the responsiveness of a page load. Part of the optimization process for sites that I manage is to make them lean. The more efficient your setup, the less you need Band-Aid solutions to patch up bloated code later.
Here is one method that I am currently using to load a Back-to-Top button. It is one of the fastest and most lightweight Back-to-Top buttons that I have ever installed.
The Fastest Back-to-Top Button Ever!
There are many ways to achieve what I have implemented. The easiest method I have found is to use GeneratePress (GP) Premium and GenerateBlocks (GB) to make it happen. This article will show you how I made an ultra lean, ultra lightweight Back-to-Top button.
I am using a GenerateBlocks Buttons Block to create the actual Back-to-Top Button and will be using GeneratePress Premium Elements to hook it in the proper place. Let’s get started.
1. Set Your Top of Page Anchor
This anchor tag is the location of the top of your site where users will land after clicking on the Back-to-Top button. GenerateBlocks has an easy way to run anchor links so we will use this method.
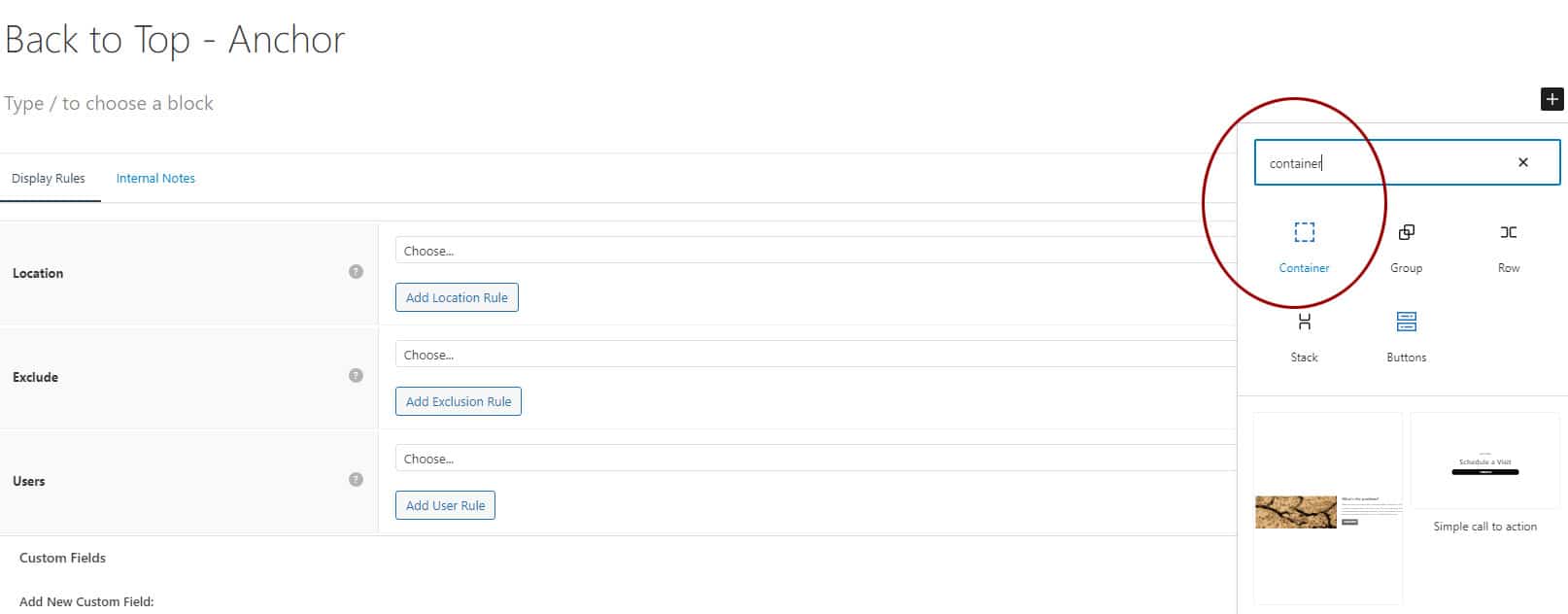
- Go back to Appearance > Elements and click on Add New Element
- Choose Block > Create. I gave this block a title = Back-to-Top – Anchor
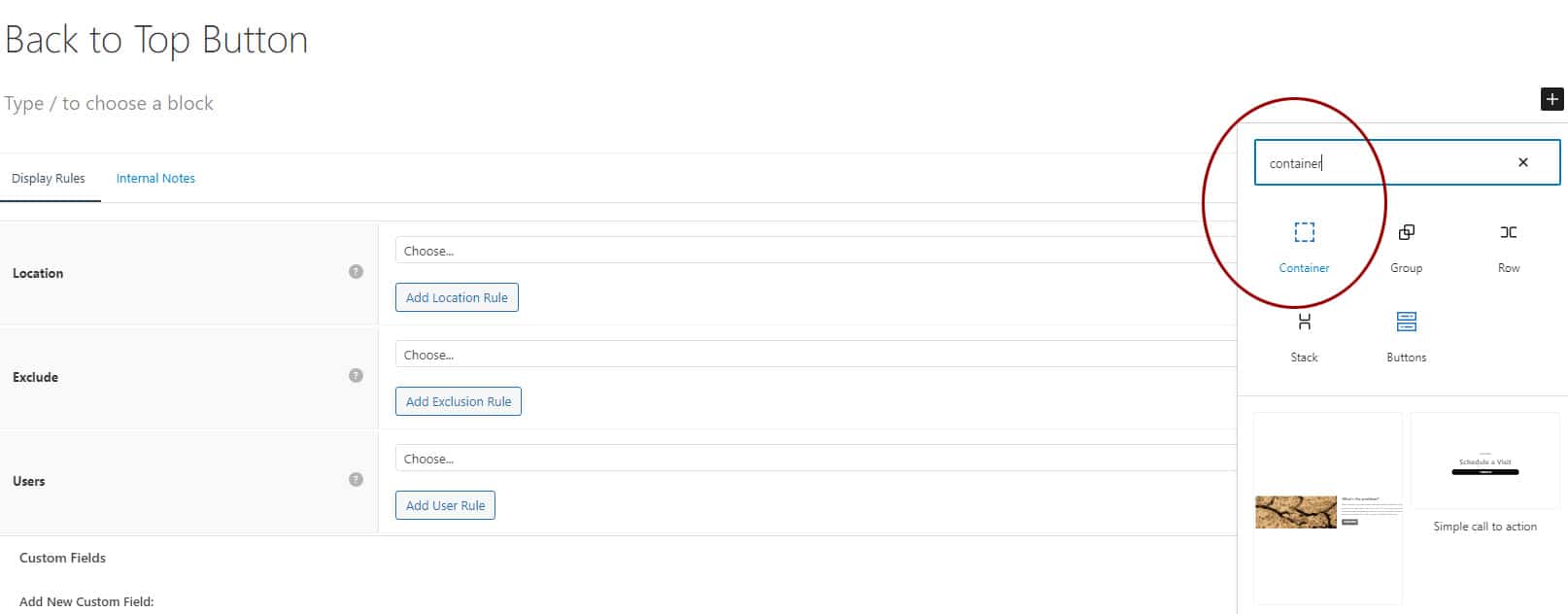
- Add a GB Container

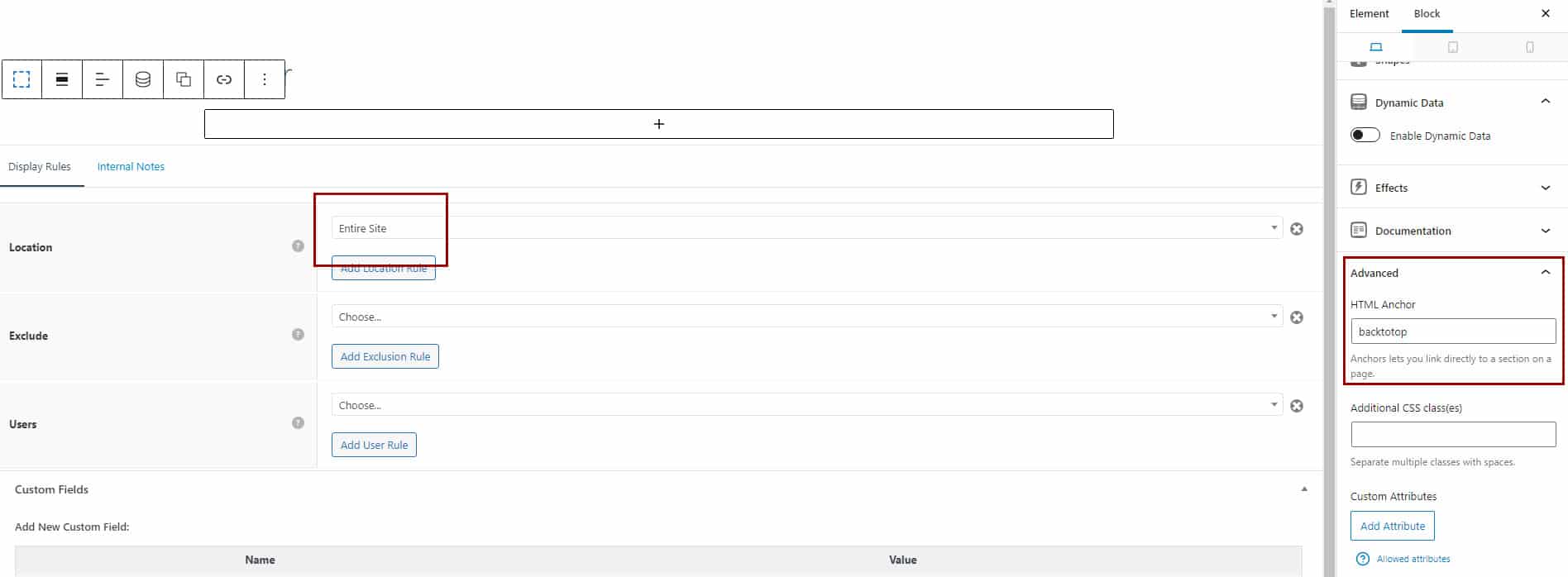
- Location: Entire Site
- Block > Advanced > HTML Anchor: backtotop

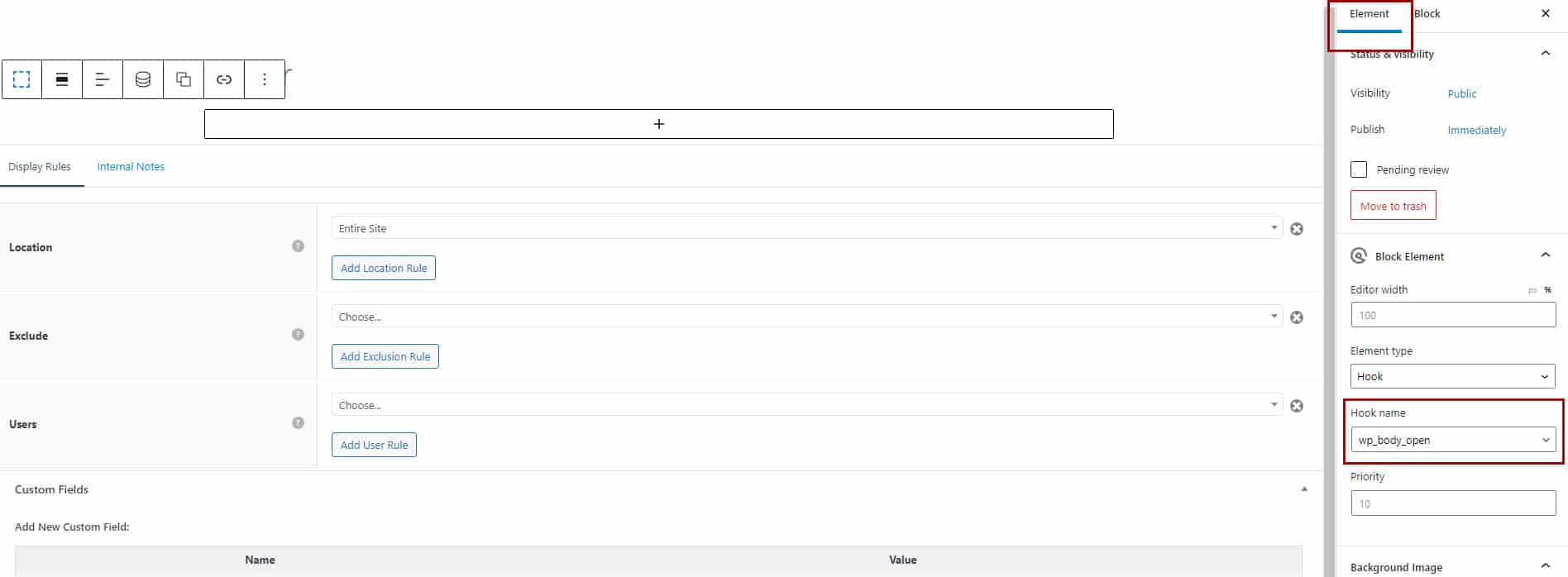
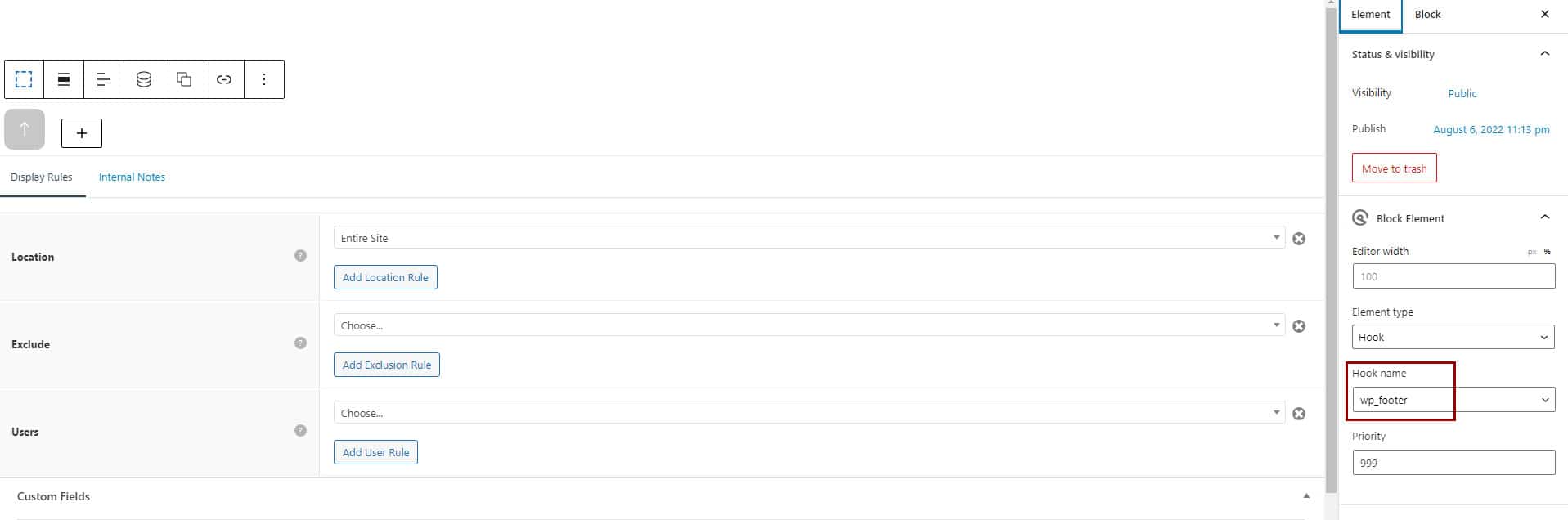
- On the Element tab, choose Hook name = wp_body_open. This will hook this anchor tag and insert it just after the <Body> of your HTML. Here is what your screen should look like:

Publish Anchor Block
- You have completed the anchor block. Now Publish it.
2. Custom CSS to Make it Work
This CSS targets the container we will create below and will make the button stick near the bottom of the browser. You can add this CSS to the stylesheet of your GP child theme or into WordPress Customizer. I have tested both methods and both worked.
- To add this short chunk of CSS directly into your child theme, place it inside Dashboard > Appearance > Theme File Editor > style.css.
- To use the GP Customizer, place it inside Dashboard > Appearance > Customize > Additional CSS.
Shout out to David from GP support for suggestion the smooth scrolling css!
.backtotopcontainer {
position: sticky;
bottom: 20px;
float: right;
}
html {
scroll-behavior: smooth;
}Publish CSS
CSS is good to go. Save your stylesheet or Publish customizer.
3. Create the Back-to-Top Button
Now we will create the actual Back-to-Top Button. I am using GenerateBlocks to do this. In addition, I will be creating this inside GeneratePress > Elements.
- Inside the WordPress Dashboard, go to Appearance > Elements
- Click on Add New Element and choose Block > Create
- I named this block Back-to-Top Button.
- Add a GB Container. I like to use this container to control spacing.

- Location: Entire Site
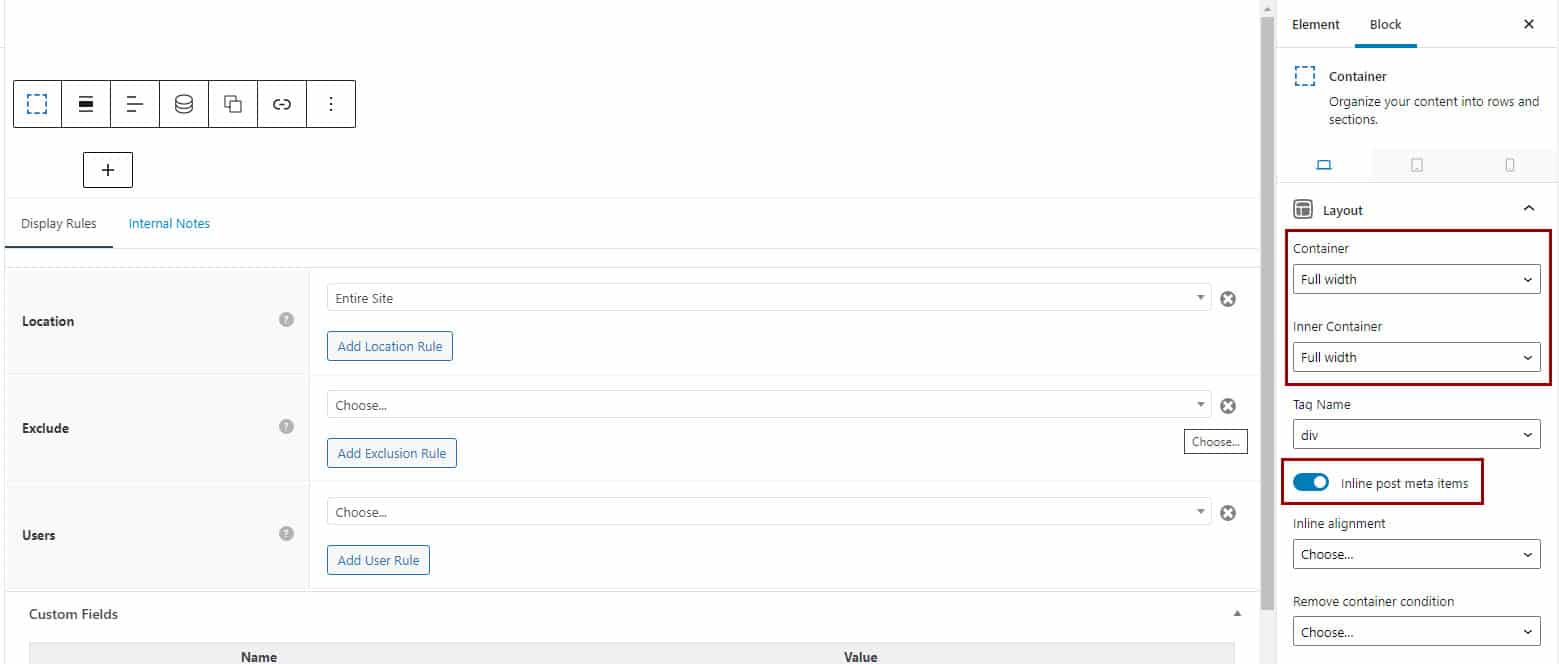
- Container: padding-right: 20px.
- Container: Full width and Inline post meta items

- Add this additional GB Container attribute:
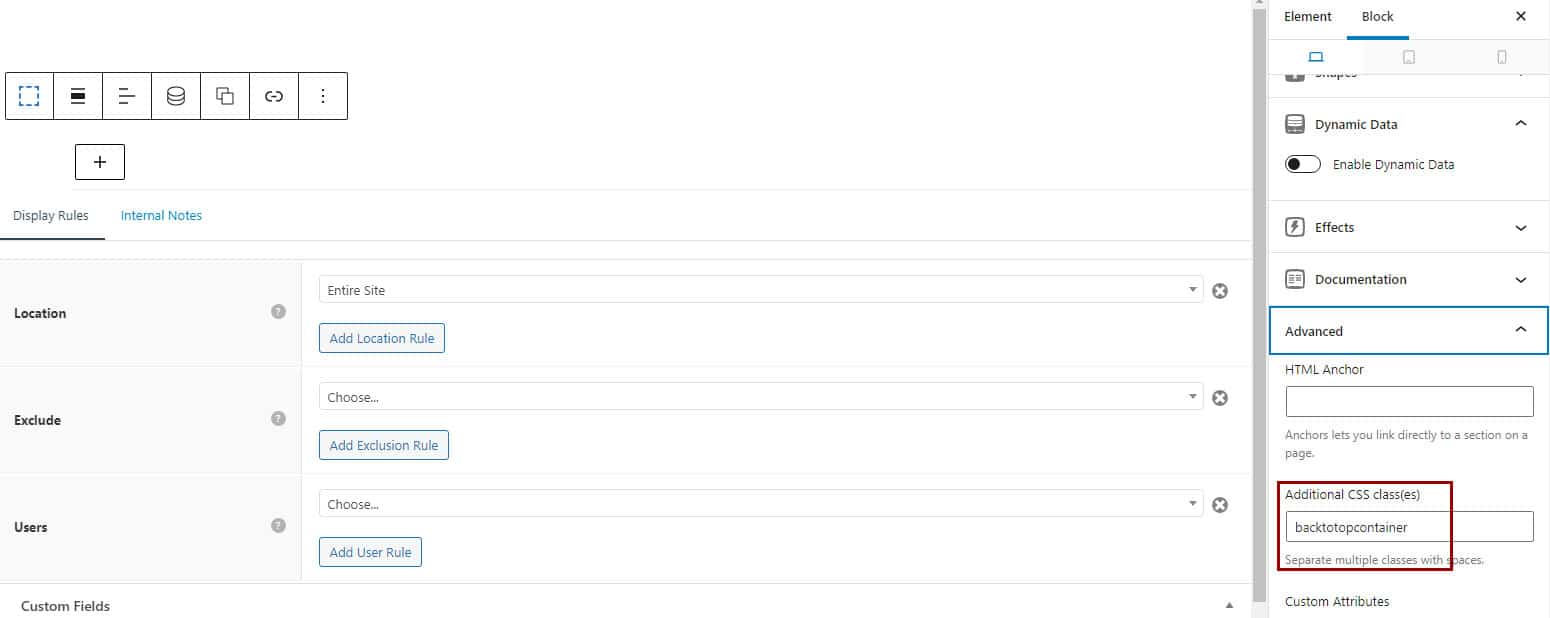
- Block > Advanced Additional CSS Class(es): backtotopcontainer

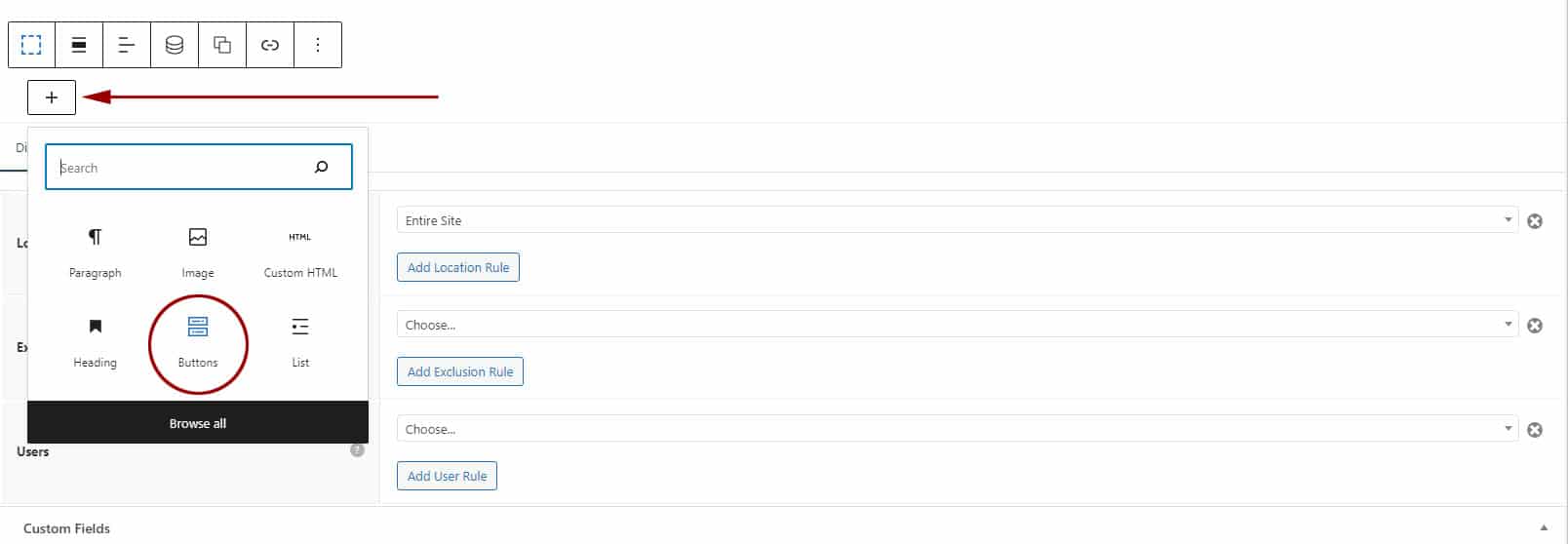
- In the GB Container, add a GB Buttons block.

- Style your GB Button. This is what mine looks like. Notice below is the actual GB Buttons block with hover colours activated. Change icon, colours and spacing to suit your needs.
- Just in case you want to start with what I made, here are the button attributes that were used.
- Icon SVG HTML
<svg viewBox="0 0 16 16" class="bi bi-arrow-up" fill="currentColor" height="16" width="16" xmlns="http://www.w3.org/2000/svg"> <path d="M8 15a.5.5 0 0 0 .5-.5V2.707l3.146 3.147a.5.5 0 0 0 .708-.708l-4-4a.5.5 0 0 0-.708 0l-4 4a.5.5 0 1 0 .708.708L7.5 2.707V14.5a.5.5 0 0 0 .5.5z" fill-rule="evenodd"></path> </svg>- Spacing > Padding: 15px all around
- Spacing > Border Radius: 10 px all around
- Colors > Background: rgba(0, 0, 0, 0.22)
- Colors > Background hover: rgba(0, 0, 0, 0.4)
- Colors > Text: #FFFFFF
- Colors > Text hover: #FFFFFF
- Icon: Remove Text
- Icon Size: 1
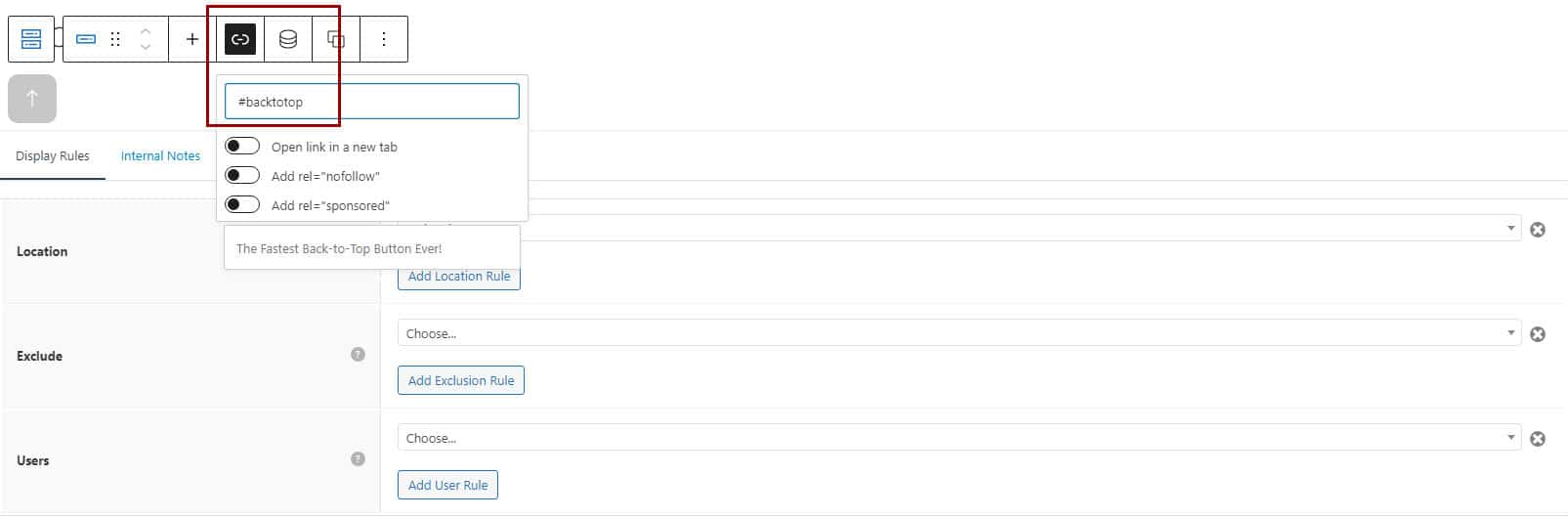
- The last step is to insert an anchor link into the actual button. This is the final destination (top of the page) where you want users to land.
- I am using #backtotop as my link destination

Hook into Place
One of the most powerful functions in GeneratePress Premium is the ability to hook a Block into various sections of a site. Here is a link to the ultra powerful Generatepress Hooks Visual Guide. Bookmark this page to easily find the proper hook locations.
You can choose the best place to hook this Element. For this site, it worked well when hooking into wp_footer. Depending on your situation, you can also try before_footer or after_footer to see if these hook placements work better for you.

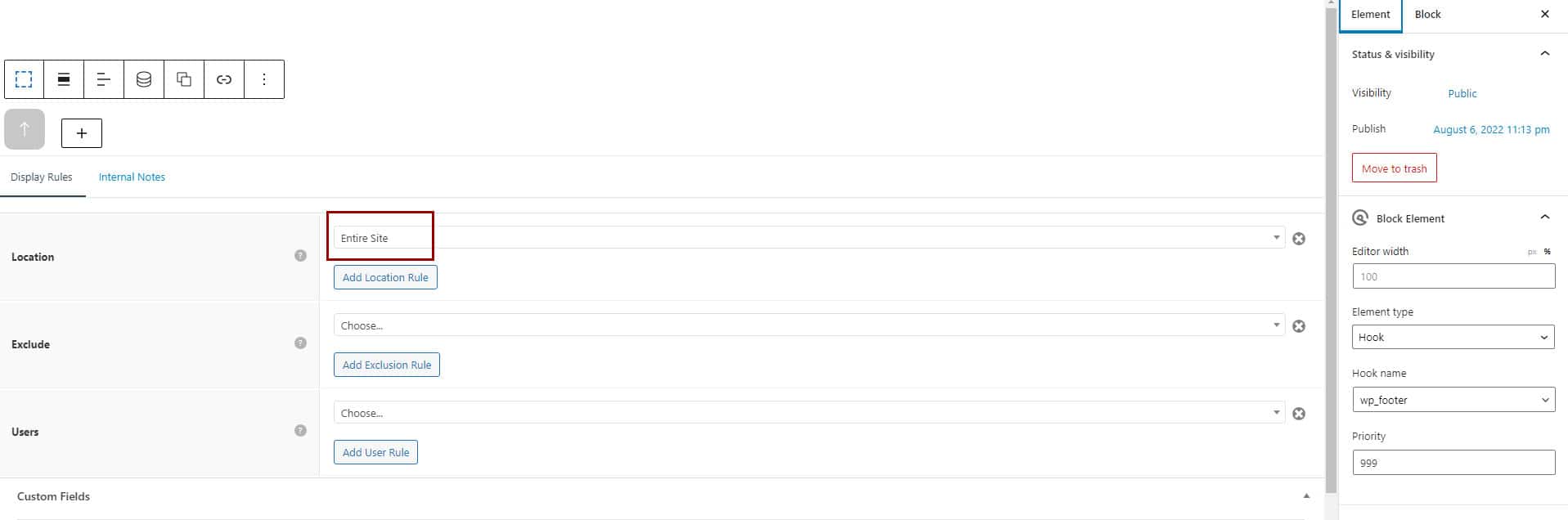
Location
I wanted to display this button site-wide so under Display Rules, I chose Entire Site.

Publish The Back-to-Top Button
Your button is now ready to go. Publish the Back to Top – Anchor Element. Remember to clear all cache to make things take effect.
Congratulations! If things went according to plan, you will now see the Fastest Back-to-Top Button activated on your site!
Things to Note
Many Back-to-Top Buttons utilizes JavaScript to detect screen location and only display the button after scrolling. To keep things lean, I am consciously choosing not run another script to do this. One downside of not using JavaScript to monitor scrolling is that this button will show up right at page load even before the user has scrolled down. For this article, I had reached out to some very knowledgeable folks who are well-versed in CSS and was told that it is not possible to detect scrolling with CSS alone. I have tested various screen visibility + opacity effects but indeed was not able to get this to work… yet! Having said that, I think the majority of users will undoubtedly recognize that this is a Back-to-Top Button on their device. It’s common enough that having it load right away will not impact usability or cause too much confusion in the real world.
If the above method proves to work out, you will continue to see this button on this site. That’s it!
Shout out to David from GP support. He suggested I add some smooth scrolling. Very nice, keeping it for sure! Here is the code David provided
html {
scroll-behavior: smooth;
}Did I Miss Anything?
If you have suggestions to make the above button even better, please drop a comment below!
If you found this article helpful and are also running this button on your site, please also drop a comment below and share a link. I would love to take a peek of it in the wild!