It’s been a hair-pulling week, to say the least. About 1-2 weeks ago, I noticed some Wordpress sites that I manage not displaying properly within Customizer. All other pages display properly. The issue was just isolated to individual blog posts and not across all sites either. The odd thing was, changing to the theme’s default post template resulted in the Customizer working properly. It was only when using a post template created with Beaver Themer that was showing the problem. Right away, I thought it was a Beaver Themer issue. Spent time troubleshooting down this path to no avail. When broken, the right panel within the Customizer preview screen would shrink to about 100 pixels in height, essentially, making it unusable. This was happening in the latest versions of Google Chrome and Microsoft Edge.
I spun up at least 2 development sites trying to isolate the problem and got in touch with Beaver Builder tech support to see if they could help. Best practice, at least for me, is when I spin up dev sites, I put them in private mode. This means the dev site is always displaying maintenance mode for the public and I even throw up .htaccess password protection to prevent users and search engines from ever reaching the site. During this process, I usually also disable code that makes external calls; such as, advertising tags. Little did I know, it was my own meticulous best practice of removing ad tags on dev sites that would delay finding the solution.
Ad Blocker Saves the Day!
I just happen to see an image on Facebook that looked very similar to my broken Customizer screen; except, this was from an Elementor Page builder user. I live in the Beaver Builder camp. But the fact was that this was a known issue among some Elementor users. The quick fix was to install an ad blocker. I was skeptical to say the least. How can an ad blocker fix a Wordpress Customizer display issue? Sure enough, after loading an ad blocker in Google Chrome, the problem went away! How could this be?
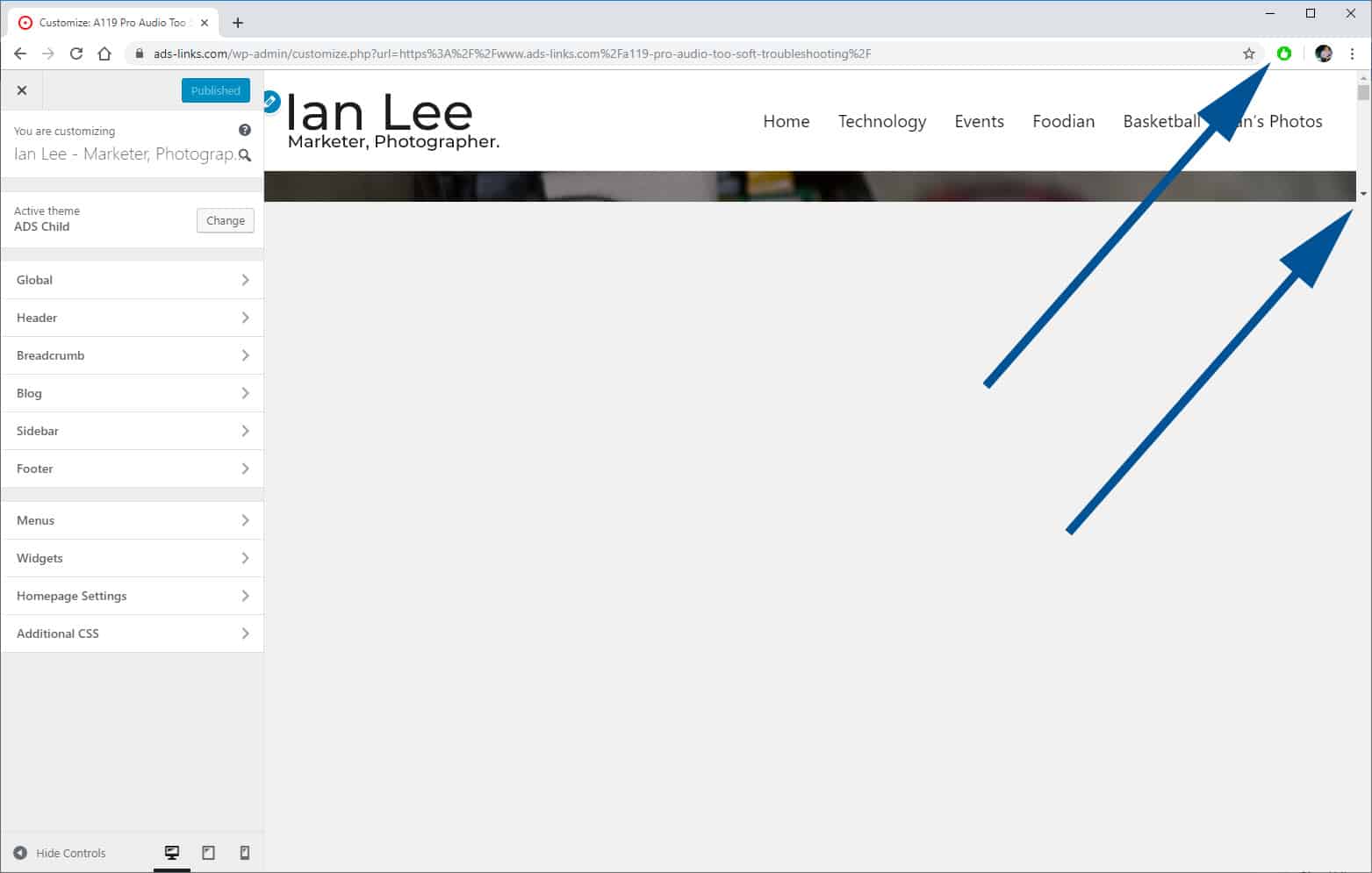
Here is a screenshot of the broken Wordpress Customizer. The green icon shows the ad blocker being disabled and the Customizer not loading properly.

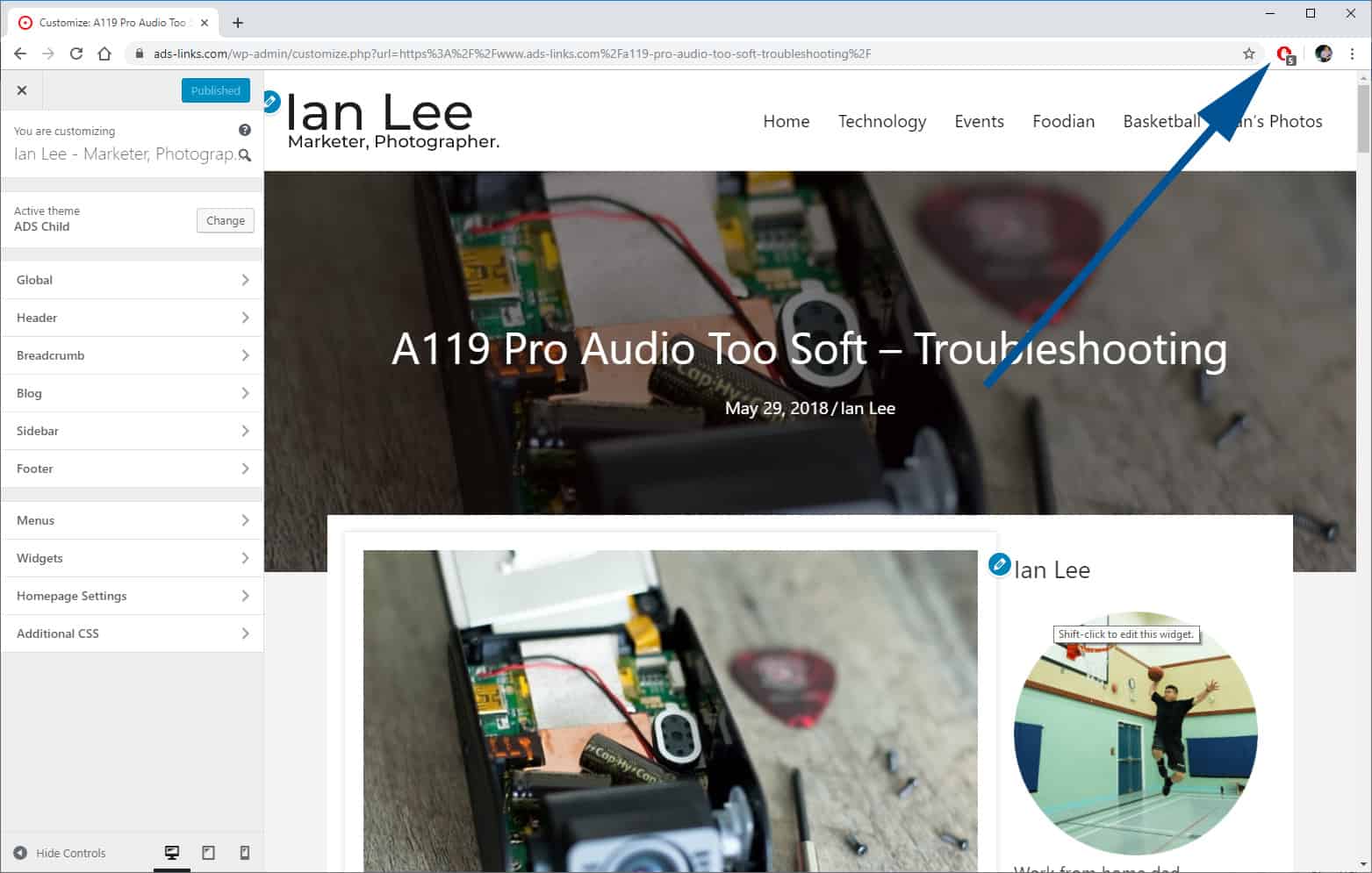
Below is a screenshot of the same page with the ad blocker enabled (red icon) and Customizer is working properly! I also found it interesting that one Google AdSense tag triggered 5 items in the ad blocker.

Google AdSense Code Breaks Beaver Themer Template in Wordpress Customizer
Since the ad blocker fixed the issue AND the fact that I am only running 1 ad spot on this site, it made for an easy troubleshoot. I disabled the Google AdSense tag in the Beaver Themer template and sure enough, the Customizer displayed properly again! No wonder the issue did not show up when using the default blog template. My Google AdSense code is called inside a Beaver Themer template! And no wonder tech support could not replicate the issue on the dev site. I must have disabled the Google AdSense call after I opened the ticket.
Now, this site just went through a theme upgrade and a full redesign so I freshly picked up this piece of code from Google no more than 2-3 weeks ago. This is Google’s latest version and is supposed to be displayed asynchronously and be fully mobile responsive. Who would have thought this would be the cause of so much grief these past 2 weeks!
I have been a Google AdSense publisher since the program launched in 2003 and have never had an issue with any ad tags until now.
I can now confirm that this recent Google AdSense tag is indeed the cause of the shrinking Wordpress Customizer. In my case, the Google AdSense tag, when used in a Beaver Themer template, breaks the Wordpess Customizer. In fact, it may break the Customizer even if you are not using Beaver Themer. I can only confirm this is happening in Beaver Themer but many users in the Facebook Elementor group is also reporting that AdSense code is also preventing the Elementor page builder from displaying properly. Patrick from WPBuilderHelper documented the issue in a video here.
Out of curiosity, I used my theme’s custom layout to hook this exact Google AdSense onto the site and even this slightly broke the Customizer as well; not nearly as bad as the image above but enough to mess with the alignment of elements around the ad code.
A big thank you to the Beaver Builder technical support staff. They responded with detailed replies and even shared screencasts of what they were seeing during the troubleshooting.
SOLUTION: Add Conditional Logic to your Google AdSense Tag
It took many days (& nights) of hair pulling with a ton of back and forth with technical support to finally discover (by chance on Facebook nonetheless) the cause of Wordpress Customizer breaking! Hope this can help someone out there.
The simple solution that I have found is to add conditional logic to the Google AdSense tag. I have set this module to only display for “Logged Out User“. You will still see the ads running inside Beaver Themer but it won’t load and cause any issues once you are inside the Wordpress Customizer. This has completely fixed the problem for me across all sites affected.
Of course, the above solution only works if you can control the conditional logic of block calling to Google AdSense. For larger publishers running ad tags in sidebar widgets and even using ad insertion plugins to run ads within the body of your posts, it can get a little tricky to implement conditional logic in these locations. If this is the case, running an ad blocker may be the easier option for fixing this problem. For those who require conditional logic for widgets, the Widget Options plugin has an easy-to-use interface for displaying items targeted for logged out users. Perhaps in the near future, developers will roll out a more permanent solution to prevent Google AdSense tags from breaking Wordpress Customizer, Beaver Builder / Themer and even Elementor content! In the meantime, use Conditional Logic!














Hey Ian. Really good article, thanks for mention. I had no idea that it effected more than just Elementor. That truly is a jerk move on Adsense part to use the important css tag.
Hey Patrick,
I am discovering that it is also affecting Microthemer as well. Funny thing is, the tag I have does not even include height or !important and it’s still causing this issue. Fun right? Just outfitted all sites with Conditional Logic. Pretty crazy.